サイト制作時に使える便利なサービス/ツール
実際制作時によく使うツールやサービスのまとめ。
他デベロッパーさんサイトから教えてもらったものがほとんどですが、実際使っているものしか載せないので「使えるかも」でなく、「使える」 ものをご紹介。
今後もいろいろ増えていくと思いますが、実際使ってみて便利と思うものがあれば掲載していきます。
テキストエディタ

Emr Editor
私はwindowsユーザーなので、テキストエディタもwindows用のものを使っています。
リンクは無料のものですが、有料版もあるようです。
以前はTeraPadを愛用していましたが、多言語に対応する案件が出てきたときに文字化けを起こしてしまったので、
多言語に対応しているこちらに移行しました。
多言語に対応する必要がない場合などは、TeraPadもかなり使いやすかったです。
DreamWeaverもいいんですけど、重いしいろいろ余計なことをしてくれるので、特にDreamWeaver搭載の便利機能を使う以外では使用してません。

また、テキストエディタはだいたいデフォルトが白バックですが、背景色やテキスト色を変えられるものがほとんどです。
これは以前勤めていた先の上司の受け売りではありますが、右図のように背景色を黒に、そしてテキスト色をその黒と喧嘩しない色で適用してあげると、
デフォルトで作業した時よりも目のシバシバ現象がやや抑えられます(個人差があると思いますが)。
モニタは無数のライトが集まって発光しているようなものです。白バックの方が明るいので、目に与える影響も大きいんでしょうね。(もし違ってたらそっと突っ込んでやってください。)
デベロッパーツール

Firebug
firefoxのブラウザ上でhtmlやcssの値をいじりながら、リアルタイムで編集ができる。
といっても更新をかけたらもとにもどってしまうので、firebug上で変更した値はちゃんと覚えておいて実際のhtmlなりcssなりに書き写しましょう。
デベロッパーツールといえばchromeさんからもデベロッパーツール出てたりしますが、
幅広いブラウザに対応させなくてはいけない身としてはfirefoxの方がやりやすかったりして・・・。
chromeさんは優秀すぎて他ブラウザでのバグを見落とすのではないかと懸念しておりまして、検証はfirebug一本でやっております。
チェックツール

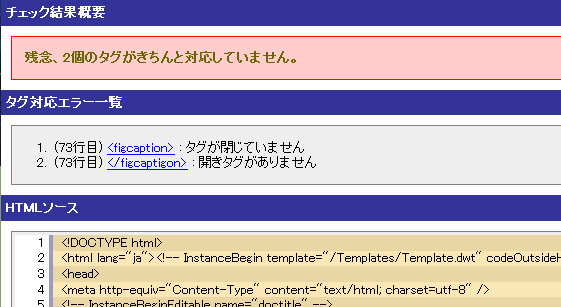
タグの閉じ忘れをチェック
HTML内のタグの閉じ忘れなどをチェックしてくれるブックマークレット。
DreamWeaverなどを使えば自動でマークアップしてくれますが、それを使わない人はこういうのを使ってみてはいかが?
レスポンシブサイト作成に役立つツール

Viewport resizer
ブラウザの幅を任意のサイズに変更してささっと確認ができるブックマークレット。
スマートフォン/タブレット/PCなど、ブラウザの幅によってレイアウトが変化するレスポンシブデザインサイトを作成するときに役立ちます。
プリセットで複数デバイスの幅が選べ、カスタマイズもできます。
この手のツールはたくさん出ていますが、今のところこれがわかりやすく使いやすい印象です。
無理させるとプログラムが動かなくなるときがあるので、取扱いは優しくしたほうがいいかもです。
ソース整形ツール

Dirty Markup
HTML/CSS/Javascriptなど、整理されていないコードをちゃんと見られる形にしてくれます。
あまりhtmlやcssには使わないのですが、圧縮されているjQueryのライブラリを使う際に活用しています。
インデントなどを見事にとって見やすくしてくれますよ。
その他便利ツール

ちゃうちゃう!
2つのテキストを比較し、異なる部分を行単位ではなく文字単位で色分け表示できるソフト(無料)。 二つの同じようなファイルがあるけどどこがどう違うの!?ということを調べたいときに力を発揮します。