■ CSS4の予習
CSS4で来るかもしれないセレクタ達
sitepointさんの記事で、CSS4に関して触れている面白い記事を見つけたので転載させていいただきます。
この記事内のセレクタに関しては、まだドラフト段階で、今(2013年1月現在)は使えないということにご注意ください。
これらがブラウザに実装されるまで気長に待ちましょう。
| CSS4で来るかもしれないセレクタ達 | |
|---|---|
| 要素名 | 説明 |
| :matches | マッチした要素をグループ化する。セレクタリストを引数として扱う疑似クラス。 |
| :any-link | これは仮の名前なので今後変わる可能性有り。 ハイパーリンクのすべてのアンカーに適用される。 |
| :local-link | これは仮の名前なので今後変わる可能性有り。 現在のドキュメントを示すリンクのスタイルを適用できる。 |
| :local-link(0) :local-link(1) :local-link(2) |
上記にパラメータを追加し、ローカルリンクのレベルを合わせることもできる。 |
| :current :past :future |
グリッド構造の疑似クラス。カラムベースのデザインをしたいときに。 |
| ! | ドロップダウンメニューなどで子要素がアクティブになっているときに、親のフォーカスが外れてしまう時に使える。 |
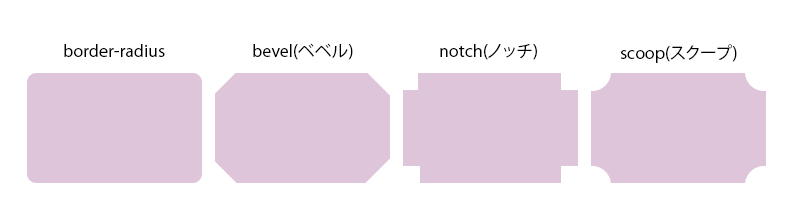
要素にべベル、ノッチ、スクープスタイルを適用
 Lea Verouさんの記事で、border-radiusの進化版のようなものを
取り扱っていました。(2013年3月現在)border-radiusでは角丸しか扱えないのに対して、これではべベルやノッチ(切れ目、くぼみ)、スクープ(内側に湾曲した形)にできるようです。
Lea Verouさんの記事で、border-radiusの進化版のようなものを
取り扱っていました。(2013年3月現在)border-radiusでは角丸しか扱えないのに対して、これではべベルやノッチ(切れ目、くぼみ)、スクープ(内側に湾曲した形)にできるようです。
これもまだ草案段階で、必要性の有無がまだ議論されているようですが、実装できるように
なったらおもしろいかも。
数値を変えて試せるジェネレーターのようなものを作られたそうなので、遊んでみては。
border-corner-shape preview