■ IE対策 - HTML5編 -
IE8とそれ以前はHTML5に対応していません。
html5でサイトを作ってみる。とどちらに載せようか迷いましたが、CSS3に関する記事もあるので IEに関する情報はこちらにまとめて掲載することにします。 HTML5やCSS3に適用させる方法は、日々新しいやり方が出ている気がしています。ここに掲載されている内容も、すぐに古くなるかもしれません。
ここではいくつかの方法をご紹介していますが、いくつかを併用したり、サイトの用途によって使い分けてもいいでしょう。
html5shiv
上記URLからファイルをダウンロードし、jsファイルを任意のディレクトリに置き、headに組み込むだけ。
旧バージョンのブラウザでもHTML5を認識しブロック要素として認識される。
この場合、IE9はhtml5対応なので、IE9未満に向けて設定する。
<!--[if lt IE 9]> <script src="js/html5shiv.js"></script> <![endif]-->
[if lt IE 9] → IE9未満(IE9含まず)に対応
[If lte IE 9] → IE9以下(IE9含む)に対応
Normalize.css
上記からソースコードを入手して任意のディレクトリに設置。
ブラウザのスタイル初期値を設定する。
従来のリセットCSSと違い、ブラウザの初期値を維持しながらブラウザごとに起こりうるバグを回避するスタイルが組み込まれている。
Modernizr
下位バージョンを含むブラウザの機能実装差異を吸収したり、表示上の互換性を維持する。
html5.js
IE6-9でのCSS3表現を有効にする。
IE9.jsというものもあり、詳しくはこちらのサイトに解説がありました。
IEのバージョンごとにマークアップする
IE6-9でのCSS3表現を有効にする。
サンプルhtml
--[ HTML head内記述 ]------------------------
<!--[if lt IE 7 ]> <html class="ie6" lang="ja"><![endif]-->
<!--[if IE 7 ]> <html class="ie7" lang="ja"><![endif]-->
<!--[if IE 8 ]> <html class="ie8" lang="ja"><![endif]-->
<!--[if IE 9 ]> <html class="ie9" lang="ja"><![endif]-->
<!--[if (gt IE 9)|!(IE)]><!-->
<html class="" lang="ja"><!--<![endif]-->
--[ CSS ]------------------------
#main{
/* 通常のスタイル */
}
.ie7 #main{
/* たとえば、IE7用のスタイル */
}
meta要素の追加
以下を記述することで、IEの最新のレンダリングが適用されるようになるそうです。
<meta http-equiv="X-UA-Compatible" content="IE=edge">
■ IE対策 - CSS3編 -
CSS3 pie
IE6-9でのCSS3表現を有効にする。
使い方はこちらのサイトで詳しく解説されてます。
cssSandpaper
IE6-8でCSS3アニメーションを有効にする
デモ
ダウンロード
css3-mediaqueries-js
CSS3がIEでも使えるようになるスクリプト。
任意のディレクトリに置き、head内に設置し、IE9未満に対応させる。
respond.js
IE9未満で、CSS3のMediaQueryを読めるようにする。
■ IE対策 - その他 -
IEとの互換性を診断するサービスをMicrisoftが立ち上げたそうです。
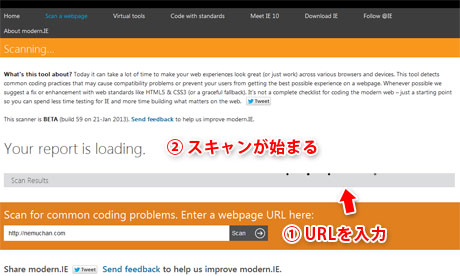
modern.IE
ということで、ちょっとnemuchan.comを診断してみました。

URLを入力して、スキャン。スキャンはさくっとはじまります。

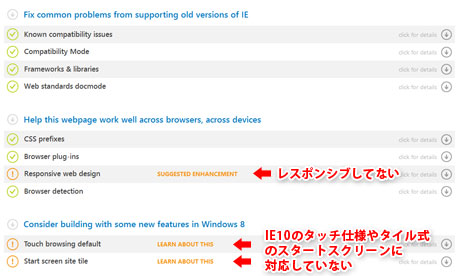
スキャン結果は、認識されているIEとの互換性に関しては問題ないとのことですが、レスポンシブに対応していないとか、
windows8上のIE10で採用されているのタッチ仕様やタイル式のスタートスクリーンに対応していないと言われました。
詳細を見ると、問題の説明や、なぜこれが大事なのかの解説、改善するための参考サイトを案内してくれるみたいですね。
またバーチャルテストツールという、 MacでもWindowsでもIEテストができるサービスがあるみたいですが、facebookでログインした上にメアドも登録しなければいけないんですね~。。 何気に個人情報を提供しなければいけないものには抵抗があるので、この辺を取り入れるのはもう少し様子を見てからにします。